The World's most powerful Webflow Ai assistant.

Lucas Ramalho
Chief Technology Officer at Virago


How Datmaker helps you deliver groundbreaking Webflow sites.

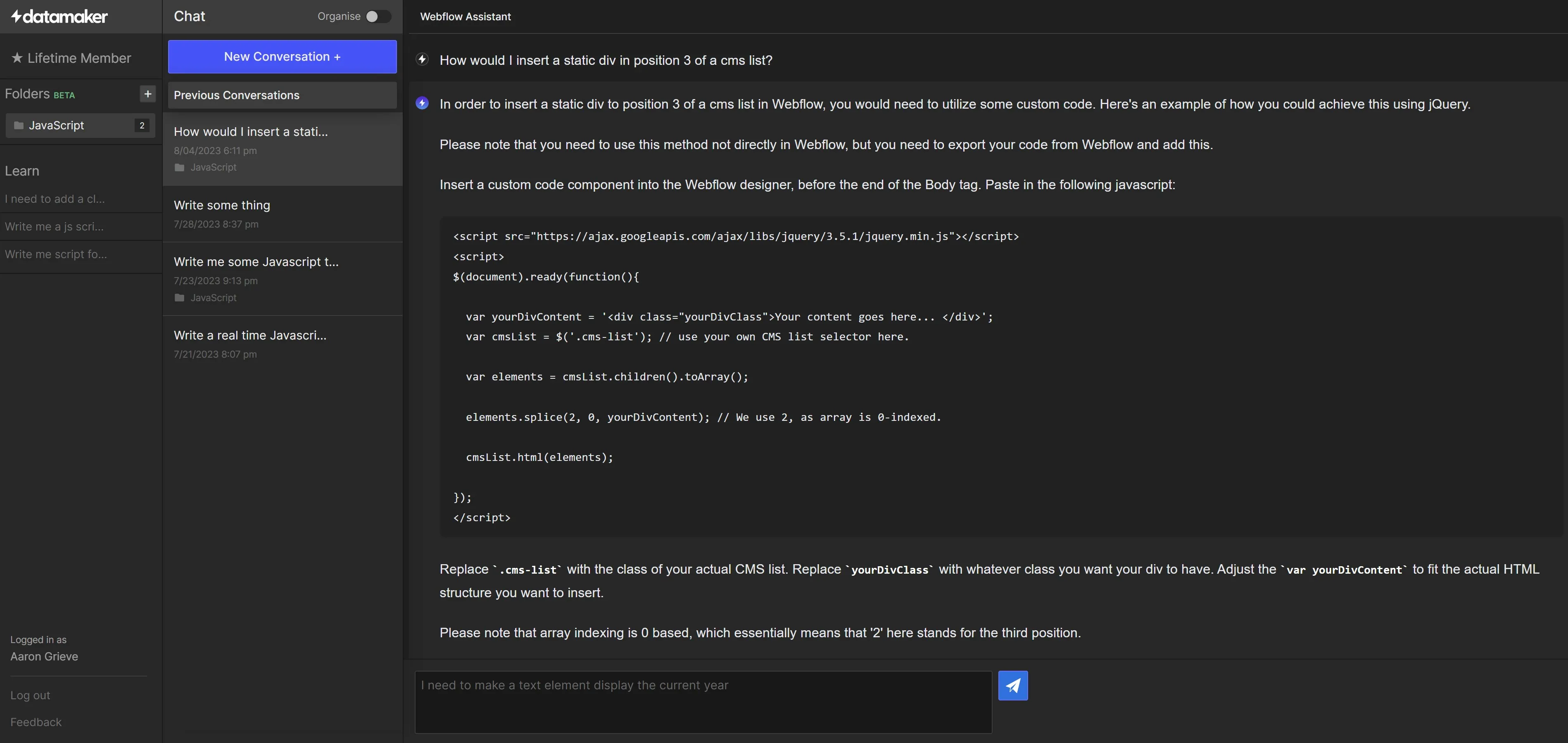
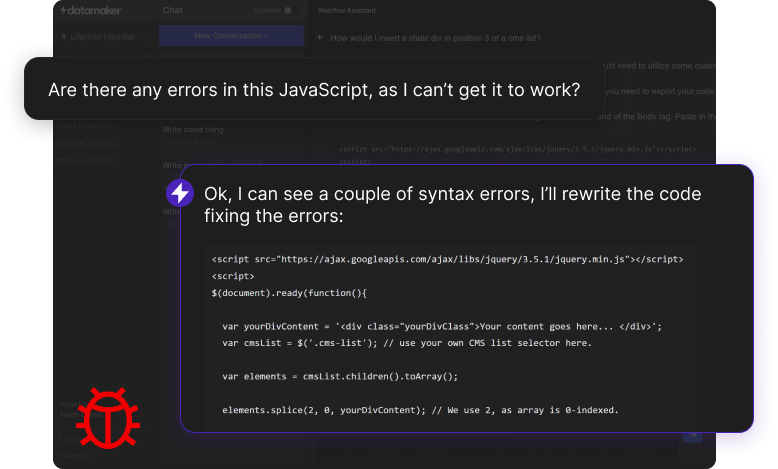
Code explanation and debugging
Datamaker assists you in understanding complex CSS, HTML, and JavaScript code that's being used in your Webflow projects. Additionally, it can suggest possible solutions when you're facing bugs or errors.

JavaScript expert
Datamaker's AI is optimized for Webflow, delivering efficient and effective JS, HTML, and CSS solutions every time you need them.

Webflow API specialist
Datamaker AI's proficiency with Webflow's API is remarkable! Plus, you can feed it content from anywhere on the web, and it'll guide you seamlessly through the setup process.
Be a step ahead of the rest with Datamaker.
Datamaker shatters conventional boundaries, empowering you to craft expert-grade JavaScript, HTML, and CSS content effortlessly. It supercharges Webflow's inherent abilities, making your website's functionality limitless.


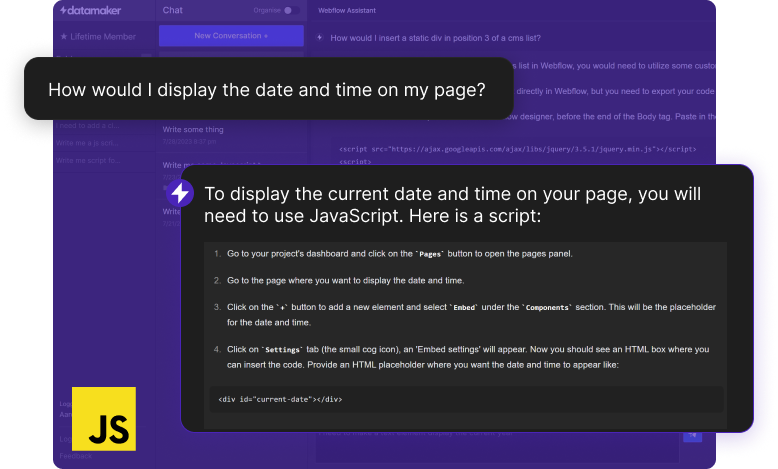
1. Add a text element to your Webflow project and give it a unique ID (e.g., `current-year`).
2. Add an Embed element to the page where you want to run the script to update the text span.
3. Inside the Embed element, add the following code:
<script> document.addEventListener("DOMContentLoaded", function () { var currentYear = new Date().getFullYear(); document.getElementById("current-year").innerText = currentYear; });</script>
Replace "current-year" with the ID you assigned to the text element in step 1. Now, when the page loads, the current year will automatically populate in the designated text span.